Javascript小僧:12h/24h切替
HTML&Javascriptで作ったデジタル時計にラジオボタンで『12h/24h切替』機能を付けました。
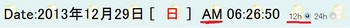
1.12h表示

2.24h表示

【機能】
・HTMLがロードされたとき、24h表示となること。
・12hのラジオボタンをクリックしたら、12hにチェックが入り、24hのチェックが外れること。
・24hのラジオボタンをクリックしたら、24hにチェックが入り、12hのチェックが外れること。
・IEでもFirefoxでも動作すること。
12h表示の状態でF5キーを押して、HTMLをリロードしたとき、24h表示に切り替わらないといけないのですが、IEで切り替わらない現象に見舞われ、苦労しました。そのとき、
JavaScriptのクリックイベントを発火させる方法
http://yuuxxxx.hatenablog.com/entry/2013/09/20/224801
を見つけ、Javascriptで24hのラジオボタンをクリックさせることで、24h表示に切り替えることに成功しました。
詳しい話は、また。![[猫]](https://blog.ss-blog.jp/_images_e/101.gif)
1.12h表示
2.24h表示
【機能】
・HTMLがロードされたとき、24h表示となること。
・12hのラジオボタンをクリックしたら、12hにチェックが入り、24hのチェックが外れること。
・24hのラジオボタンをクリックしたら、24hにチェックが入り、12hのチェックが外れること。
・IEでもFirefoxでも動作すること。
12h表示の状態でF5キーを押して、HTMLをリロードしたとき、24h表示に切り替わらないといけないのですが、IEで切り替わらない現象に見舞われ、苦労しました。そのとき、
JavaScriptのクリックイベントを発火させる方法
http://yuuxxxx.hatenablog.com/entry/2013/09/20/224801
を見つけ、Javascriptで24hのラジオボタンをクリックさせることで、24h表示に切り替えることに成功しました。
詳しい話は、また。



やったぜ! ありがとうございます。
複数のラジオボタンのうち、1つだけチェックをつけるためには、HTMLでラジオボタンに同じNAMEを付けてグループ化する必要があるのですが、それをせず、Javascriptで切替しています。それが、IEでうまくいかなかった原因かな?
by cheese999 (2014-01-09 05:48)
ブラウザによって、動作が異なりますからね。
by なんだかなぁ〜!! 横 濱男 (2014-01-09 19:28)
なんだかなぁ〜!! 横 濱男さん、
IEで動かない理由は、IEでのJavascriptの仕様によるものみたいですね。ラジオボタン <input type="radio" > のNAME属性をそろえてみましたが、関係ありませんでした。
[__猫]
by cheese999 (2014-01-09 23:15)