Javascript小僧:鍵付き換字式+転置式暗号【コード編:暗号化】 [コンピューター]
今回は、パスワード、および、機密情報を暗号化するためのコードを紹介します。
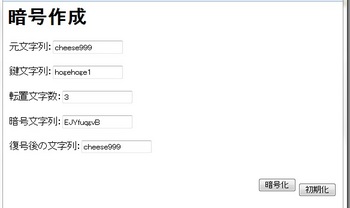
このコードをブラウザで開くと、

のようになります。
・元文字列:暗号化するパスワード、機密情報を入力します。使用できる文字はA-Z,a-z,0-9の62種類です。
・鍵文字列:暗号化、復号で使用する鍵を入力します。使用できる文字はA-Z,a-z,0-9の62種類です。文字数は元文字列と同じにします。
・転置文字数:暗号化、復号で何文字スライドさせるか、指定します。元文字列の長さより、小さい数を指定します。
上記の3つの値を入力して、暗号化ボタンを押すと、暗号化文字列に暗号化された文字列が表示されます。
また、復号後の文字列には、暗号文字列を復号した結果が表示されます。
元文字列と復号後の文字列は、同じになるはず(可逆性)です。
プログラムが長いので、説明は省略します。プログラム内のコメントで勘弁してください。。![[猫]](https://blog.ss-blog.jp/_images_e/101.gif)
暗号化したパスワード、および、機密情報を使って、パスワードを知っている人にだけ、
機密情報を送るためのJavascript+HTMLは次回にします。
Javascript小僧:鍵付き換字式+転置式暗号【目的編】
http://cheese999.blog.so-net.ne.jp/2013-05-01
と、ほぼ同じです。
※暗号化Zipファイルじゃだめなの、と言われそう。。![[たらーっ(汗)]](https://blog.ss-blog.jp/_images_e/163.gif)
| <html> | ||||||
| <title>暗号化</title> | ||||||
| <head lang="ja"> | ||||||
| <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> | ||||||
| <script type="text/javascript"> | ||||||
| <!-- | ||||||
| // 暗号化⇒復号 | ||||||
| function myPW01(){ | ||||||
| // 【暗号化】 | ||||||
| var str1=document.getElementById("IDPW01").value; // 元文字列 | ||||||
| var str2=document.getElementById("IDPW02").value; // 鍵文字列 | ||||||
| var num1=parseInt(document.getElementById("IDPW03").value); // 指定文字数 | ||||||
| var str3=myAngouKa1(str1,str2,num1); // 暗号化(1) | ||||||
| // alert("str3="+str3); // debug | ||||||
| str3=myAngouKa1(str3,str2,0); // 暗号化(2) | ||||||
| document.getElementById("IDPW04").value=str3; | ||||||
| // 【復号】 | ||||||
| str1=""; | ||||||
| str3=document.getElementById("IDPW04").value; // 暗号文字列 | ||||||
| str2=document.getElementById("IDPW02").value; // 鍵文字列 | ||||||
| num1=parseInt(document.getElementById("IDPW03").value); // 指定文字数 | ||||||
| str1=myFukugou2(str3,str2,0); // 復号(1) | ||||||
| // alert("str1="+str1); // debug | ||||||
| str1=myFukugou2(str1,str2,num1); // 復号(2) | ||||||
| document.getElementById("IDPW05").value=str1 | ||||||
| } | ||||||
| // 初期化 | ||||||
| function myInit01(){ | ||||||
| document.getElementById("IDPW01").value="cheese999"; | ||||||
| document.getElementById("IDPW02").value="hogehoge1"; | ||||||
| document.getElementById("IDPW03").value="3"; | ||||||
| document.getElementById("IDPW04").value="*********"; | ||||||
| document.getElementById("IDPW05").value="*********"; | ||||||
| document.getElementById("IDKimitsu01").value="*********"; | ||||||
| } | ||||||
| // 復号 | ||||||
| function myFukugou2(Str3,Str2,Num1){ | ||||||
| var str1=""; // 元文字列 | ||||||
| // 【暗号文字列を転置(逆スライド)】 | ||||||
| var str3=myRotate1(Str3,(Str3.length-Num1)); | ||||||
| // 【1文字ずつ配列に格納】 | ||||||
| var str3_1=str3.split(''); // 暗号文字 | ||||||
| var str2_1=Str2.split(''); // 鍵文字 | ||||||
| var str1_1=str3.split(''); // 元文字(仮で暗号文字列を代入) | ||||||
| // 【元文字列を計算】 | ||||||
| var myCharNm1=0; | ||||||
| var myCharNm2=0; | ||||||
| var myCharNm3=0; | ||||||
| var i=0; | ||||||
| for(i=0;i<str3_1.length;i++){ | ||||||
| myCharNm3=myCharNum1(str3_1[i]); // 暗号文字の番号 | ||||||
| myCharNm2=myCharNum1(str2_1[i]); // 鍵文字の番号 | ||||||
| myCharNm1=myCharNm3-myCharNm2; // 元文字の番号 | ||||||
| if(myCharNm1<1){myCharNm1+=62} // 1より小さければ、62を足す | ||||||
| str1_1[i]=myNumChar2(myCharNm1); // 元文字 | ||||||
| str1+=str1_1[i]; // 元文字列 | ||||||
| } | ||||||
| return (str1) | ||||||
| } | ||||||
| // 暗号化 | ||||||
| function myAngouKa1(Str1,Str2,Num1){ | ||||||
| // 【1文字ずつ配列に格納】 | ||||||
| var str1_1=Str1.split(''); // 元文字 | ||||||
| var str2_1=Str2.split(''); // 鍵文字 | ||||||
| var str3_1=Str1.split(''); // 暗号文字(仮で元文字列を代入) | ||||||
| // 【暗号文字列を計算】 | ||||||
| var myCharNm1=0; | ||||||
| var myCharNm2=0; | ||||||
| var myCharNm3=0; | ||||||
| var str3=""; | ||||||
| var i=0; | ||||||
| for(i=0;i<str1_1.length;i++){ | ||||||
| myCharNm1=myCharNum1(str1_1[i]); // 元文字の番号 | ||||||
| myCharNm2=myCharNum1(str2_1[i]); // 鍵文字の番号 | ||||||
| myCharNm3=myCharNm1+myCharNm2; // 暗号文字の番号 | ||||||
| if(myCharNm3>62){myCharNm3-=62} // 62より大きければ、62を引く | ||||||
| str3_1[i]=myNumChar2(myCharNm3); // 暗号文字 | ||||||
| str3+=str3_1[i]; // 暗号文字列 | ||||||
| } | ||||||
| // 【文字列を転置(スライド)】 | ||||||
| str3=myRotate1(str3,Num1); | ||||||
| return (str3) | ||||||
| } | ||||||
| // 文字から文字の番号を得る | ||||||
| function myCharNum1(Char1){ | ||||||
| // 【文字⇒ASCIIコード変換】 | ||||||
| var num1=Char1.charCodeAt(0); | ||||||
| // 【ASCIIコード⇒文字の番号変換】 | ||||||
| // A:65(0x41)⇒1 | ||||||
| // Z:90(0x5A)⇒26 | ||||||
| if((num1>=65)&&(num1<=90)){ | ||||||
| return (num1-64) | ||||||
| // a:97(0x61)⇒27 | ||||||
| // z:122(0x7A)⇒52 | ||||||
| }else if((num1>=97)&&(num1<=122)){ | ||||||
| return (num1-70) | ||||||
| // 0:48(0x30)⇒53 | ||||||
| // 9:57(0x39)⇒62 | ||||||
| }else if((num1>=48)&&(num1<=57)){ | ||||||
| return (num1+5) | ||||||
| }else{ | ||||||
| return (1) // A | ||||||
| } | ||||||
| } | ||||||
| // 文字の番号から文字を得る | ||||||
| function myNumChar2(num1){ | ||||||
| var num2=0; | ||||||
| // 【文字の番号をASCIIコードに変換】 | ||||||
| // A:1⇒65(0x41) | ||||||
| // Z:26⇒90(0x5A) | ||||||
| if((num1>=1)&&(num1<=26)){ | ||||||
| num2=num1+64 | ||||||
| // a:27⇒97(0x61) | ||||||
| // z:52⇒122(0x7A) | ||||||
| }else if((num1>=27)&&(num1<=52)){ | ||||||
| num2=num1+70 | ||||||
| // 0:53⇒48(0x30) | ||||||
| // 9:62⇒57(0x39) | ||||||
| }else if((num1>=53)&&(num1<=62)){ | ||||||
| num2=num1-5 | ||||||
| }else{ | ||||||
| num2=65 // A | ||||||
| } | ||||||
| // 【ASCIIコードを文字に変換】 | ||||||
| return (String.fromCharCode(num2)); | ||||||
| } | ||||||
| // 文字列を指定文字数分、転置(スライド)する。 | ||||||
| function myRotate1(Str1, Num1){ | ||||||
| // 【引数】 | ||||||
| // Str1 : 文字列 | ||||||
| // Num1 : スライドする文字数 | ||||||
| // 【文字列を配列に格納】 | ||||||
| var str1_1=Str1.split(''); // 元文字列 | ||||||
| var str2_1=Str1.split(''); // 転置(スライド)後の文字列 | ||||||
| // 【指定文字数の確認、修正】 | ||||||
| var num2=Num1; | ||||||
| // 指定文字数が文字列長より小さくなるまで文字列長を引く | ||||||
| while(num2>str1_1.length){num2-=str1_1.length} | ||||||
| // 指定文字数がマイナスだったら、符号をプラスにする | ||||||
| if(num2<0){num2=0-num2} | ||||||
| // 【転置(スライド)】 | ||||||
| var i=0; | ||||||
| var j=0; | ||||||
| var str2=""; | ||||||
| for(i=0;i<str1_1.length;i++){ | ||||||
| // 転置後の文字を格納する配列の添字 | ||||||
| j=i+num2; | ||||||
| // 文字列長以上だったら、文字列長を引く | ||||||
| if(j>=str1_1.length){j-=str1_1.length} | ||||||
| // 転置 | ||||||
| str2_1[j]=str1_1[i] | ||||||
| } | ||||||
| // 【転置後の文字列を生成】 | ||||||
| for(i=0;i<str2_1.length;i++){ | ||||||
| str2+=str2_1[i] | ||||||
| } | ||||||
| return (str2) | ||||||
| } | ||||||
| // --> | ||||||
| </script> | ||||||
| </head> | ||||||
| <body onload="myInit01()"> | ||||||
| <h1>暗号作成</h1> | ||||||
| <table border="0"><tr> | ||||||
| <td><form name="myF01">元文字列:<input type="text" id="IDPW01" | ||||||
| value="cheese999"></form></td> | ||||||
| </tr><tr> | ||||||
| <td><form name="myF02">鍵文字列:<input type="text" id="IDPW02" | ||||||
| value="hogehoge1"></form></td> | ||||||
| </tr><tr> | ||||||
| <td><form name="myF03">転置文字数:<input type="text" id="IDPW03" | ||||||
| value="3"></form></td> | ||||||
| </tr><tr> | ||||||
| <td><form name="myF04">暗号文字列:<input type="text" id="IDPW04" | ||||||
| value="*********"></form></td> | ||||||
| </tr><tr> | ||||||
| <td><form name="myF05">復号後の文字列:<input type="text" id="IDPW05" | ||||||
| value="*********"></form></td> | ||||||
| </tr></table> | ||||||
| <br> | ||||||
| <div align="right"> | ||||||
| <table border="0"><tr> | ||||||
| <td><form name="myB01" action="#"> | ||||||
| <input type="button" value="暗号化" onclick="myPW01()"> | ||||||
| </form></td> | ||||||
| <td><form name="myB02" action="#"> | ||||||
| <input type="button" value="初期化" onclick="myInit01()"> | ||||||
| </form></td> | ||||||
| </tr></table></div> | ||||||
| </body> | ||||||
| </html> | ||||||
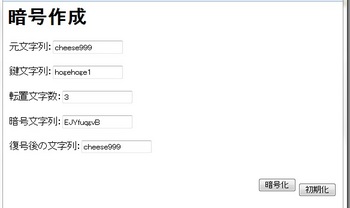
このコードをブラウザで開くと、

のようになります。
・元文字列:暗号化するパスワード、機密情報を入力します。使用できる文字はA-Z,a-z,0-9の62種類です。
・鍵文字列:暗号化、復号で使用する鍵を入力します。使用できる文字はA-Z,a-z,0-9の62種類です。文字数は元文字列と同じにします。
・転置文字数:暗号化、復号で何文字スライドさせるか、指定します。元文字列の長さより、小さい数を指定します。
上記の3つの値を入力して、暗号化ボタンを押すと、暗号化文字列に暗号化された文字列が表示されます。
また、復号後の文字列には、暗号文字列を復号した結果が表示されます。
元文字列と復号後の文字列は、同じになるはず(可逆性)です。
プログラムが長いので、説明は省略します。プログラム内のコメントで勘弁してください。。
暗号化したパスワード、および、機密情報を使って、パスワードを知っている人にだけ、
機密情報を送るためのJavascript+HTMLは次回にします。
Javascript小僧:鍵付き換字式+転置式暗号【目的編】
http://cheese999.blog.so-net.ne.jp/2013-05-01
と、ほぼ同じです。
※暗号化Zipファイルじゃだめなの、と言われそう。。



nice! ありがとうございます。
HTMLのボタンのinputタグの終わりの">"が抜けていました。
[__猫]
by cheese999 (2013-05-03 08:02)
元文字列と復号後の文字列をjavascriptで照合してもいいですね。
by cheese999 (2013-05-03 08:03)
ご訪問&コメントありがとうございます^^
これからしっかり富士山の環境を守って行かなければなりませんね
(^^)
この記事自体が...暗号ですか?..(^^;)
by alba0101 (2013-05-03 10:25)
機密情報の暗号化とか凄く難しそうですね。セキュリティも日々どんどん厳重複雑化して行くのでしょうね。スゴイですね。w (´∀`)ノ
(^ー^)ノシ
by モッズパンツ (2013-05-05 00:16)
alba0101さん、
HTMLやJavascriptの経験のある方なら、お分かりいただけるかと思うのですが。。ていうか、私の説明が下手ってことですかね。。w
モッズパンツさん、
自分としては、武器もセキュリティも不要な世界を目指したいです。永遠のパンクすとして。。w
(^_0)ノ
by cheese999 (2013-05-05 19:47)